PSL City Case Study
Creating a better online ticket buying experience
- Web Development - E-commerce - Web Design
Introduction
PSL City is an online platform that sells tickets to various sporting events. As their business grew, they realized that their website needed to provide a better user experience and a redesign to keep up with modern design trends. This case study showcases how we helped PSL City achieve their goals through a website redesign. The project was built using WordPress and Vue.js.

Goals
The main goal of the project was to create a new website design that was modern, responsive, and offered an improved user experience. PSL City wanted to ensure that their customers could easily navigate the website, find the event tickets they were looking for, and purchase them in a hassle-free manner.
Challenges
One of the key challenges we faced during the project was implementing an interactive seating map. PSL City wanted their customers to be able to select seats using an interactive map. We had to create a custom designed map that was not only visually appealing, but also made it easy for customers to select their desired seats.
Solutions
To overcome the challenge of implementing an interactive stadium seating map, we conducted extensive research to identify the best tools and technologies to use. We eventually settled on a custom design seating map that we made interactive using Vue.js. This allowed customers to easily select their desired seats, see the availability of seats in real-time, and complete their purchase without any difficulties.
We also redesigned the website's user interface to make it more visually appealing and user-friendly. We ensured that the website was responsive, which meant that it could be accessed from different devices without any issues. The website was built using WordPress, which allowed for easy content management and customization.
Results
PSL City was thrilled with the results, and their customers loved the new design and user experience. The website saw a significant increase in traffic, and the number of tickets sold also increased. The custom seating map allowed customers to easily select their desired seats and complete their purchases, resulting in a smoother and more enjoyable experience for all.
Before

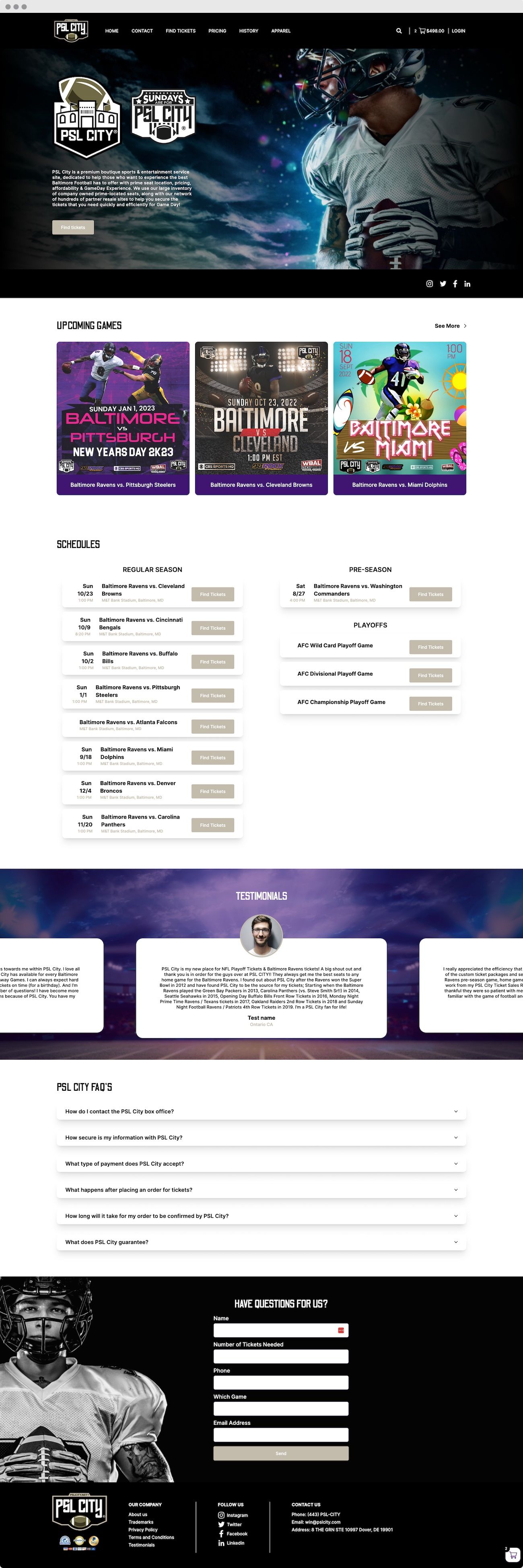
After

Conclusion
The PSL City website redesign project was a success. We were able to create a modern and user-friendly website design that helped the client achieve their goals. The custom seating map built using Vue.js was a key feature of the new website, and it greatly improved the user experience. Overall, the project was a testament to our team's expertise in website design and development, and we look forward to helping more clients achieve their goals in the future using WordPress and Vue.js.